
Unco Activa: carrera por los 50 Años de la Universidad del Comahue
Introducción.
Este proyecto se dio mediante una pasantía en conjunto con la facultad de deportes y la facultad de informática, en la que se necesitaba un sitio web para generar difusión y permitir la inscripción de la carrera organizada por la universidad.
Trabaje junto a @cris un colega y en su momento compañero de cursada, bajo la supervisión de la facultad de deportes y un tutor de la facultad de informática.
Sitio web de Unco Activa!Inicio de proyecto
Diseño
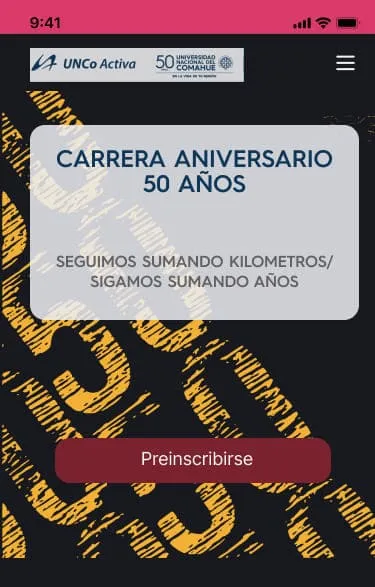
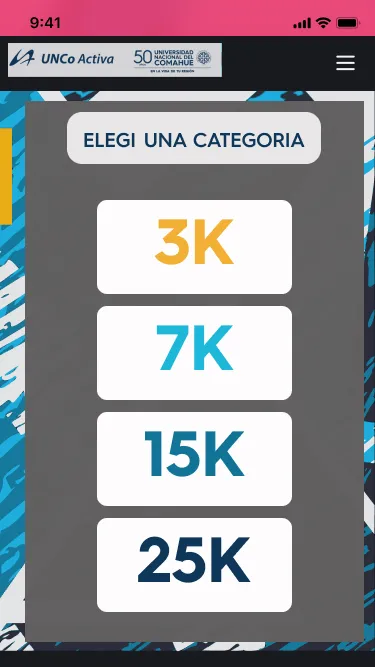
Diseñamos un prototipo de la UI/UX usando Figma para tener feedback previo a la implementación, basándonos en una propuesta de identidad visual que les fue entregada por una diseñadora a la facultad de deportes.


Ahora si…
Empezamos a elegir el stack tecnológico del sitio, que se adaptara a las necesidades del cliente y el servidor que nos proveía la facultad, el cual le tuvimos que instalar PHP 8.6, node.js v16 y MySQL. No tenia experiencia configurando un servidor pero gracias a la ayuda de un compañero de la facultad de informática, logramos instalar todo lo necesario para poder trabajar.
Backend
Aunque Laravel es un framework bastante pesado para un proyecto de este tamaño, lo elegí por la comodidad de trabajar con el y por la experiencia que ya tenía con el. Usando Laravel como API REST y React como frontend, nos daba la posibilidad de tener un proyecto escalable y mantenible.
Frontend
React es una librería de JavaScript que nos permite crear interfaces de usuario de forma sencilla y rápida. Usamos Tailwind CSS para darle estilo a las interfaces de manera responsiva, lo que fue fundamental ya que la mayoria de usuarios hiban a usar el sitio desde dispositivos mobiles.