
Introducción.
Melina Batalla es una influencer y emprendedora digital que se dedica a enseñar marketing digital y redes sociales a traves de cursos online. Ella me contacto para que le desarrollara una plataforma de cursos online, en la que pudiera subir sus cursos y venderlos a traves de la plataforma. La plataforma debía tener un diseño atractivo y moderno, ademas de ser fácil de usar y de administrar.
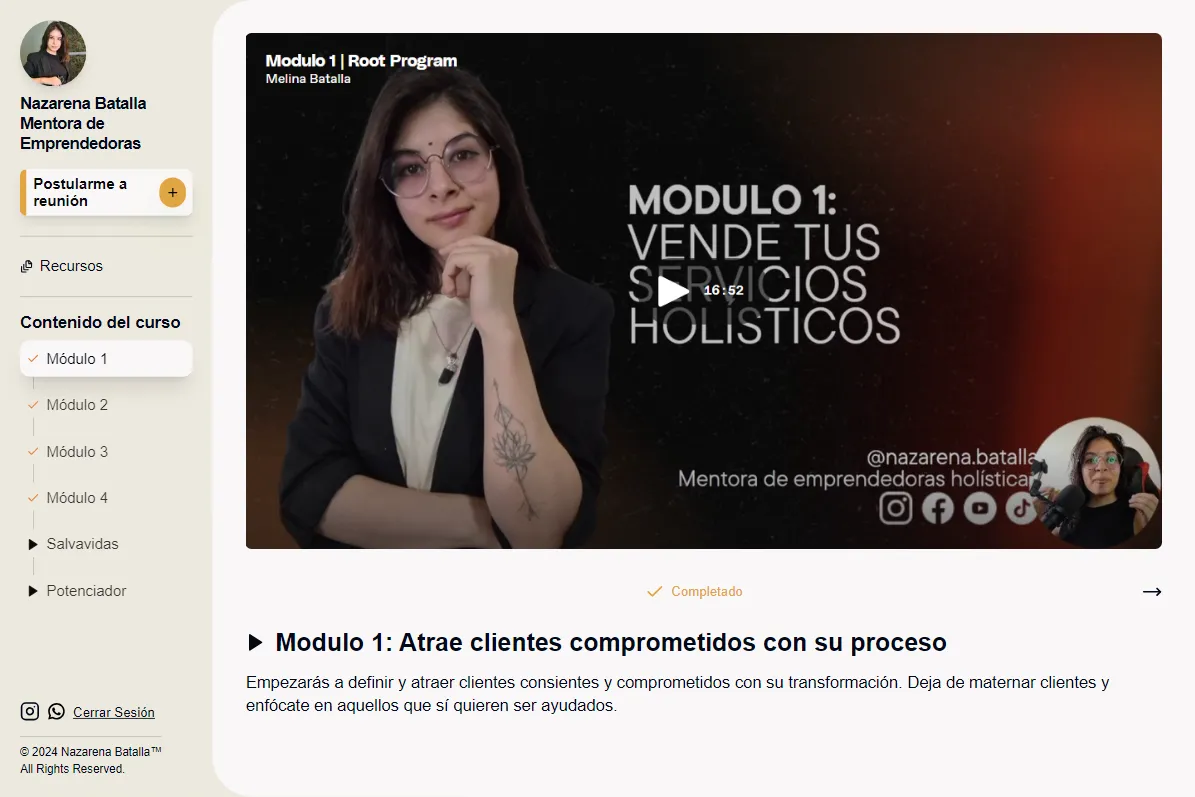
Sitio web de Melina Batalla!Inicio de proyecto
Requerimientos
Use astro para crear la página de inicio de la plataforma, en la que se muestra información sobre los cursos y se puede acceder a la plataforma de cursos. Ademas de que se puede ver información sobre Melina Batalla y su equipo de trabajo. La página de inicio es responsive y se adapta a cualquier dispositivo.
Diseño
Para diseñar la estructura del proyecto, primero hice prototipos en papel, para tener una idea de como iba a ser la aplicación. Despues diseñe el Modelo de Datos, el cual consiste en una tabla de usuarios, una tabla de servicios y una tabla de reseñas. Por ultimo use Figma para diseñar UI/UX del usuario. Lo que me dio un boceto inicial de la aplicación.
Desarrollo
Despues de diseñar la landing page de venta del curso, comence a desarrollarla usando Astro.js y React para el frontend y para el backend usando Astro:db una base de datos SQL. Para el manejo de los pagos, use Mercado Pago para pagos en Argentina y Lemon Squeezy para pagos en otros países.
Ya que la plataforma solo tiene un curso, no necesito un backend para la plataforma, por lo que las lecciones del curso se traen directamente de DailyMotion.